END-TO-END PRODUCT
BRAND IDENTITY
SideChef Meal Planner
SideChef 4.0
A personalized plan curated based on your diet, preferences, and serving size.
SideChef’s goal is to create an experience where we do the thinking so you can spend time doing what you really love. What better way than to take the thinking out of your weeknight dinners based on ingredients you love and any diets you might have?
View Experience Here ↗
In 2018, SideChef was looking to unify and strengthen its brand identity for all segments of SideChef, which included a new branch of original content—Culinary Studio.
The core of SideChef was to be an approachable, hip, and stylish, end-to-end platform for cooking, but we lacked a strong visual identity to carry this message.
ROLES
User Research
UX Design
UI Design
YEAR
2021

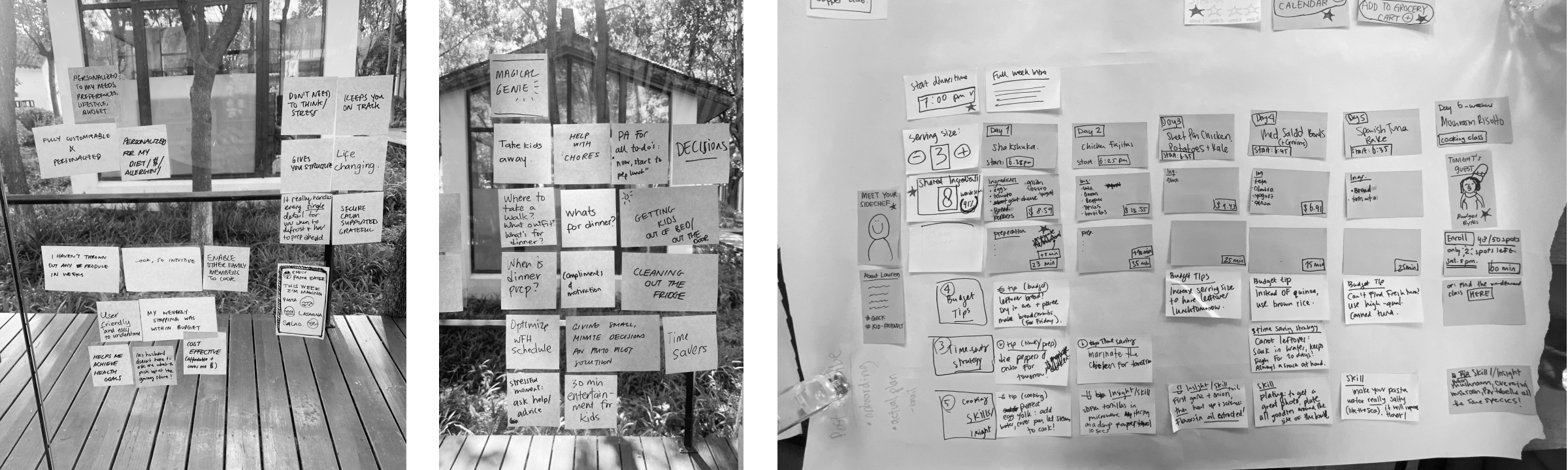
We ran a 2-day leadership workshop and started by interviewing our target demographic to get new insights into their day-to-day cooking experiences with the COVID restrictions disrupting their typical life.
We learned that since working from home became the norm, people had difficulties with work/life balance. With the increasingly blurry idea of when work starts and stops, cooking became their outlet from work and family duties.

Our proposition was to create a Meal Plan tool that plans your weekly dinners while taking into consideration food preferences, diet, serving size, and being able to reduce food waste.
To validate the concept, we captured the emails of interested participants. Within 30 days, we received 1,500+ new e-mail subscribers to our standard weekly emails. E-mail subscribers received a week's worth of curated recipes that encouraged using all their ingredients from their grocery list each week. The e-mails sent out had an increase of 15% open rate compared to our standard weekly e-mails.



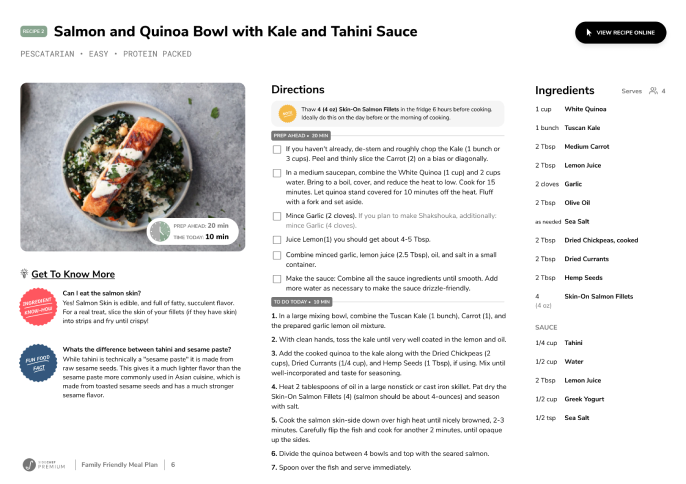
Each week, curated meal plans included a week of recipes that had shared ingredients between at least 2 to encourage mimimal food waste.



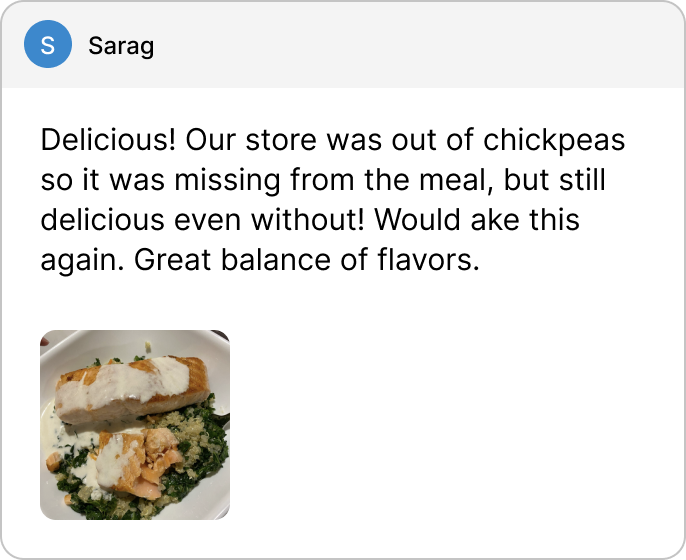
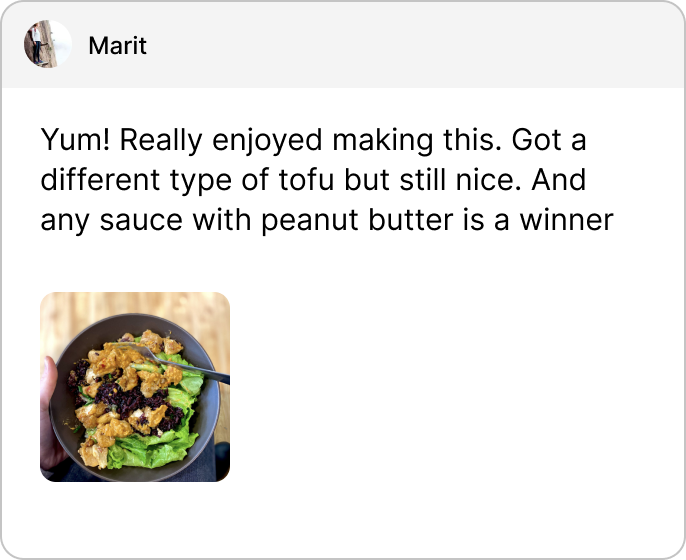
We saw increased engagement on the featured recipes that validated that users were putting the curated meal plans to use.
In the meantime, we used this opportunity to build prototypes of our ideal interactions for the meal planner and tested the usability via Zoom. We learned that there's a big commitment when it comes to meal planning that most people are not comfortable with. Most users do not have strict weekly dinner ideas and want the option of occasionally going out to eat or ordering takeout.
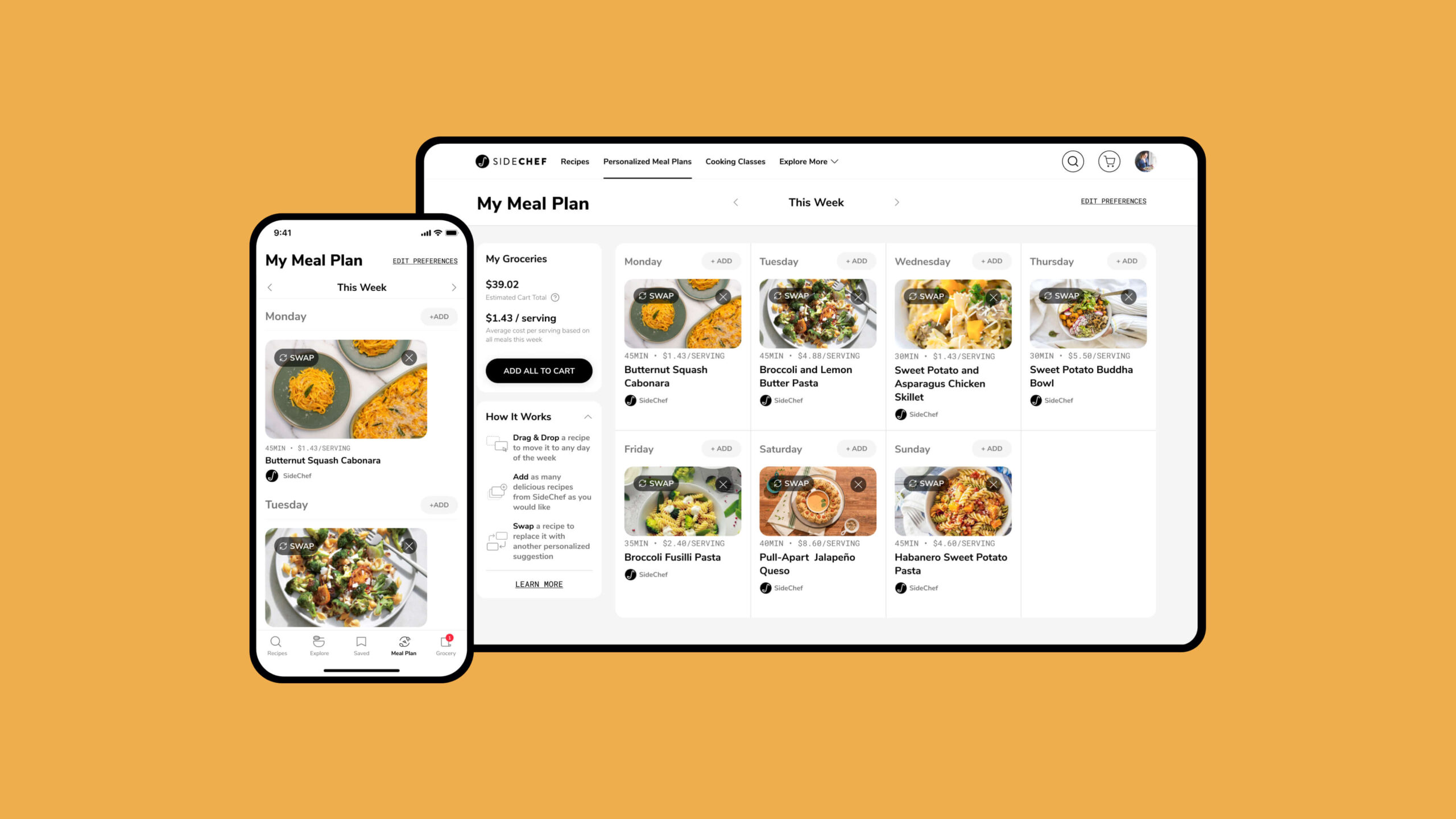
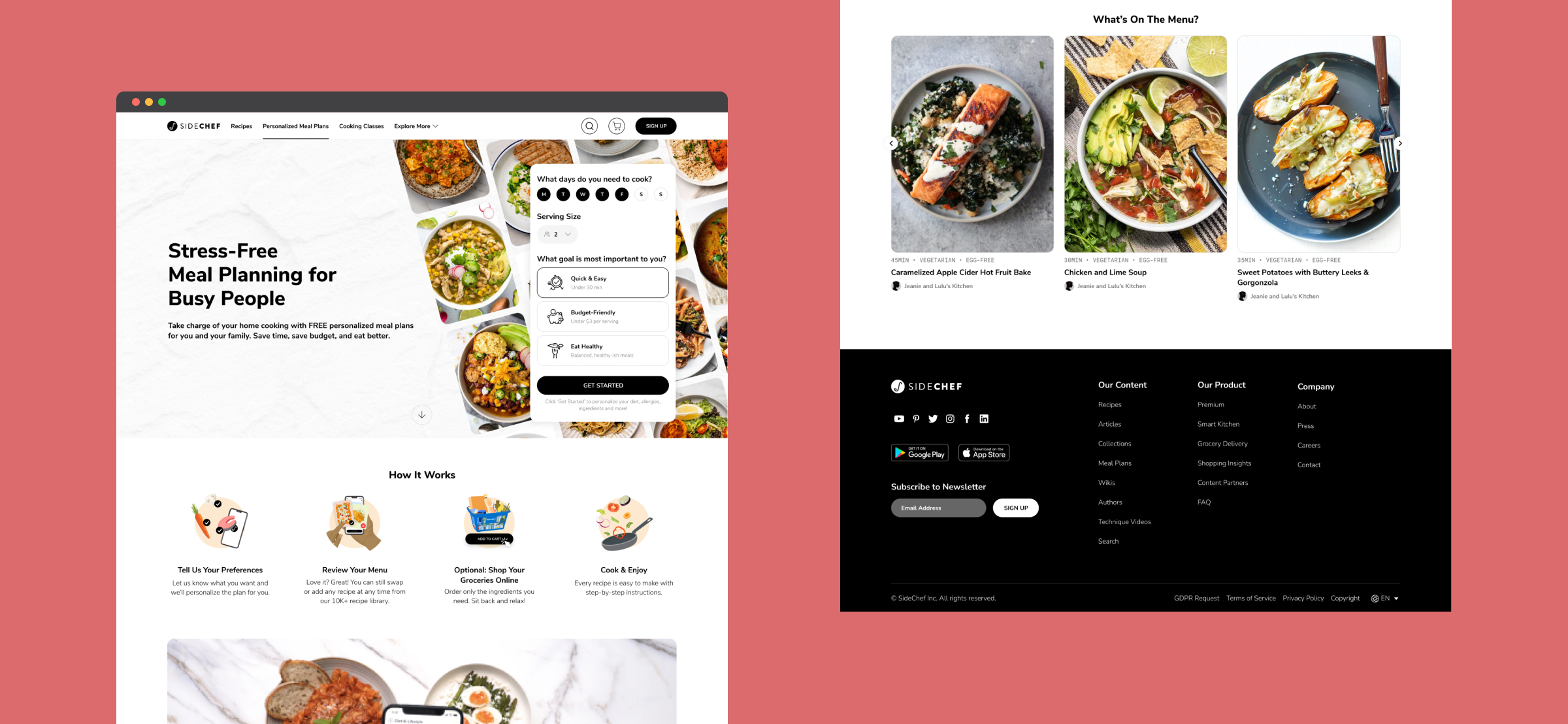
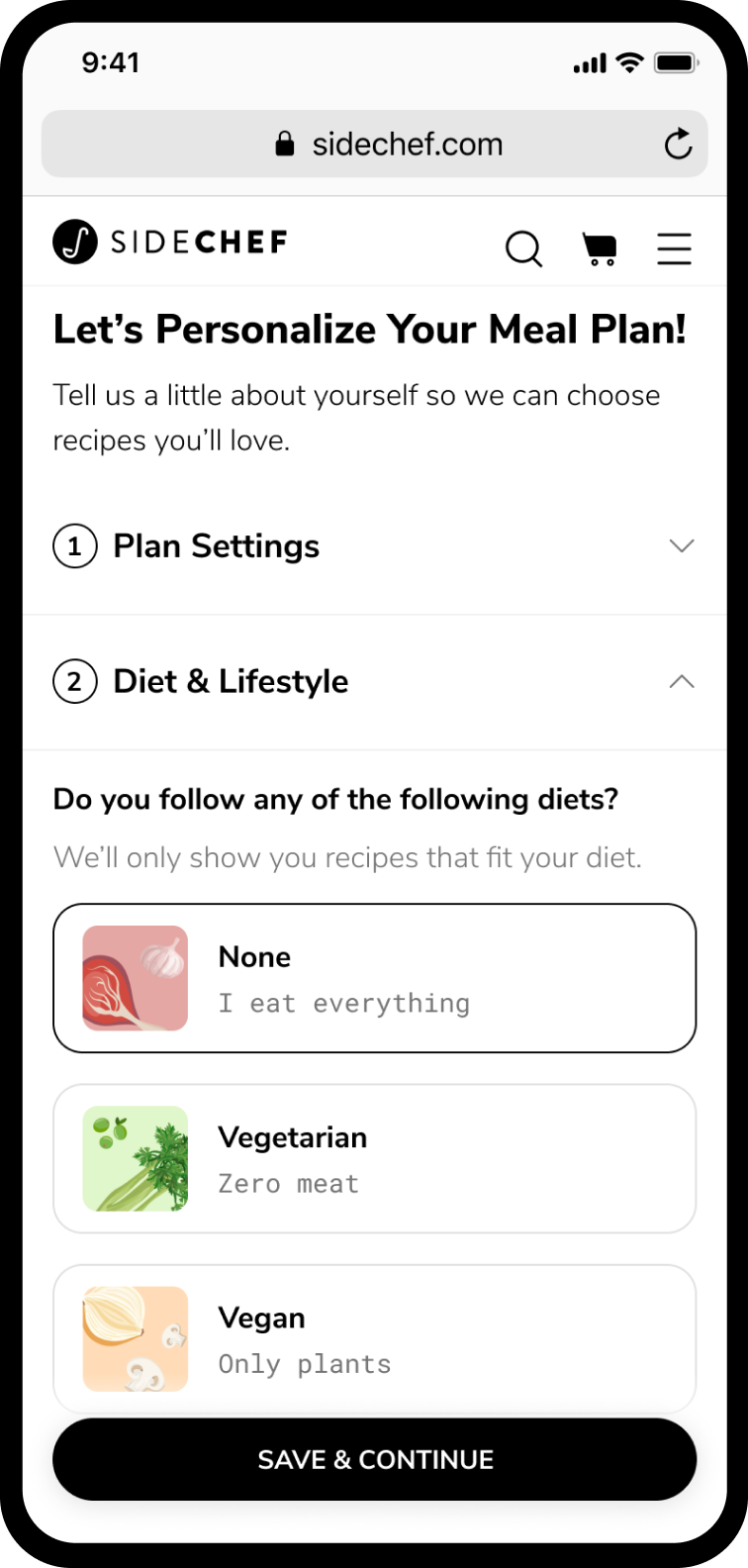
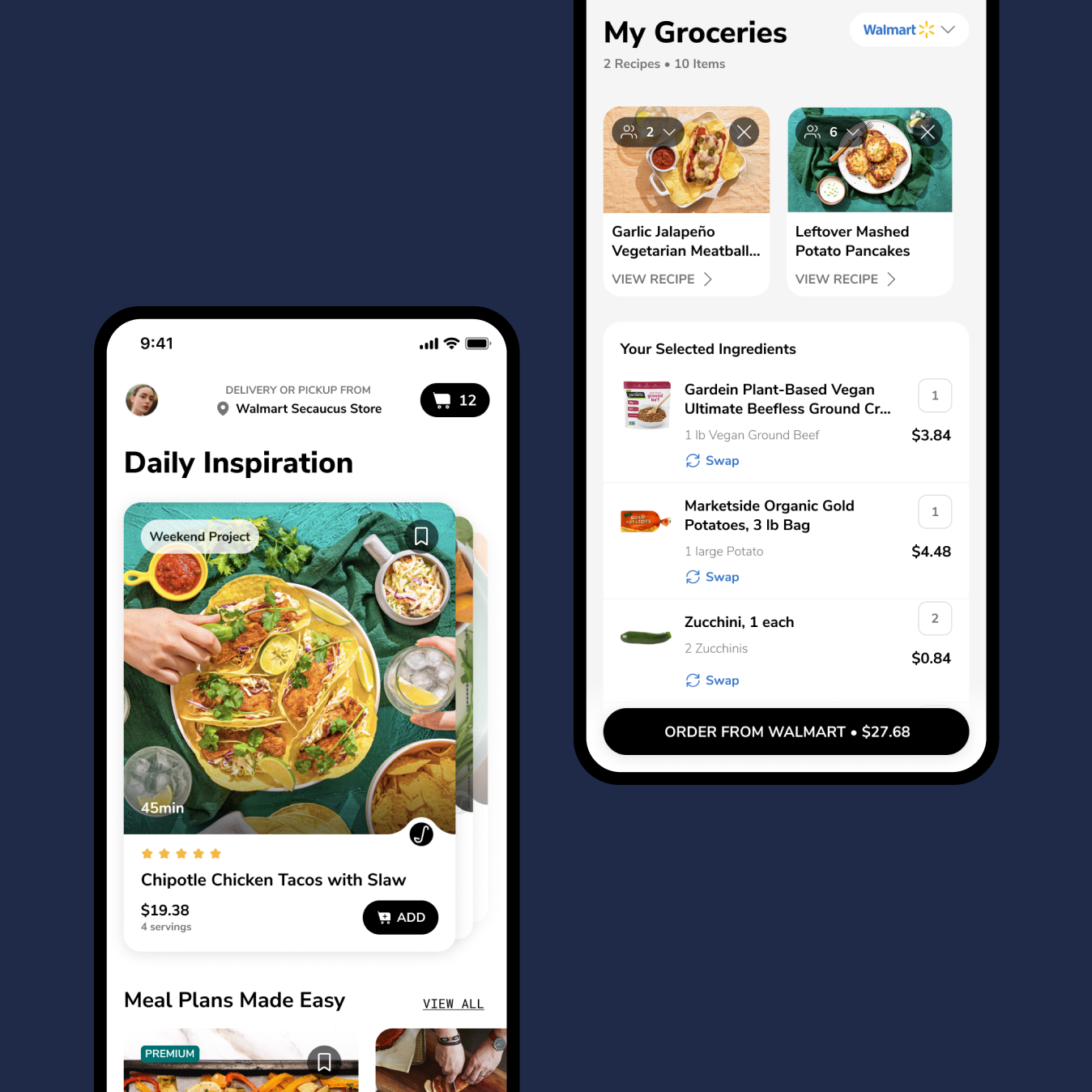
Personalization and flexibility were at the heart of our product when designing and launching our MVP. We gave users the ability to choose which days they wanted to get recipes for, how many servings, goals they wanted to achieve, dietary restrictions and for the picky eaters, opting out of specific ingredients.

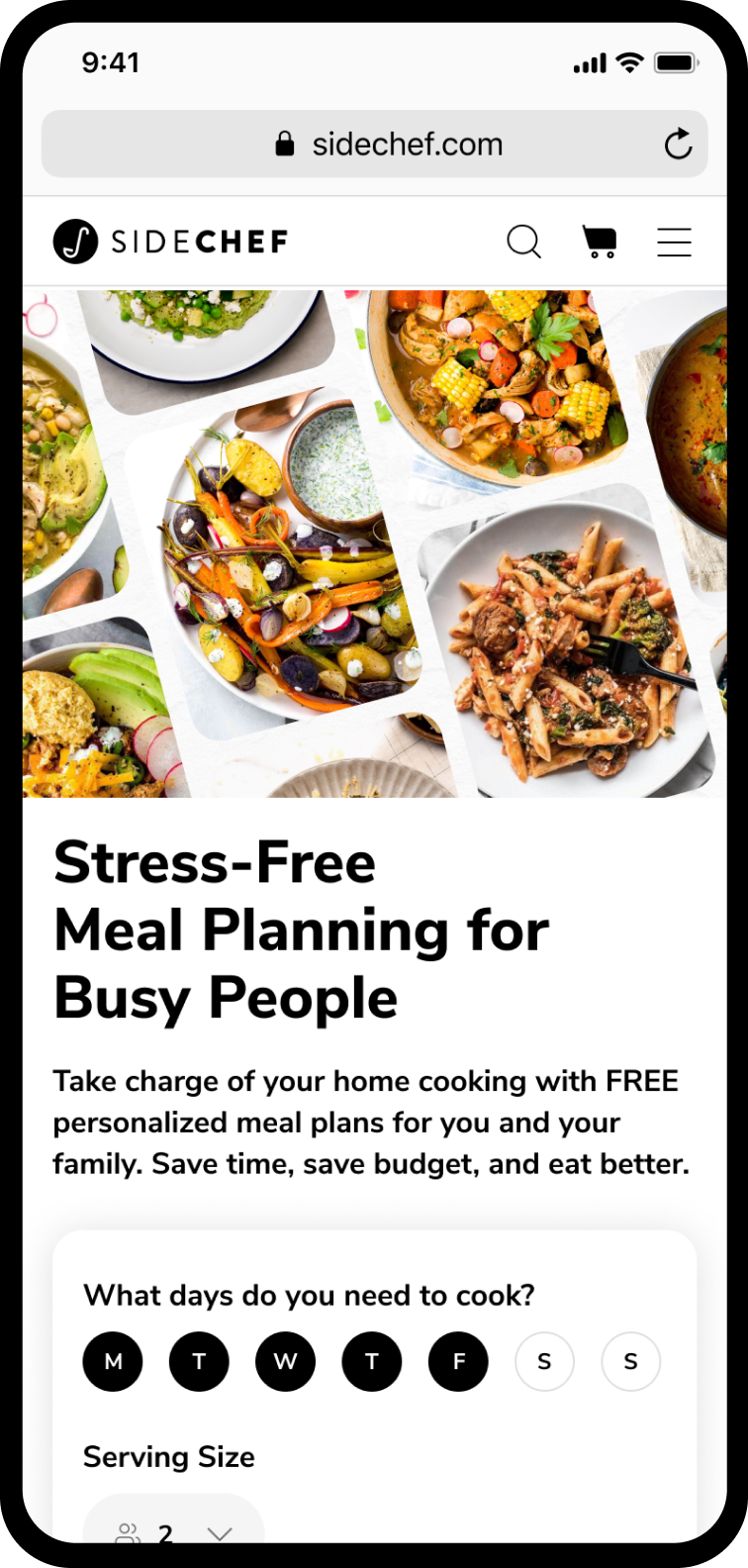
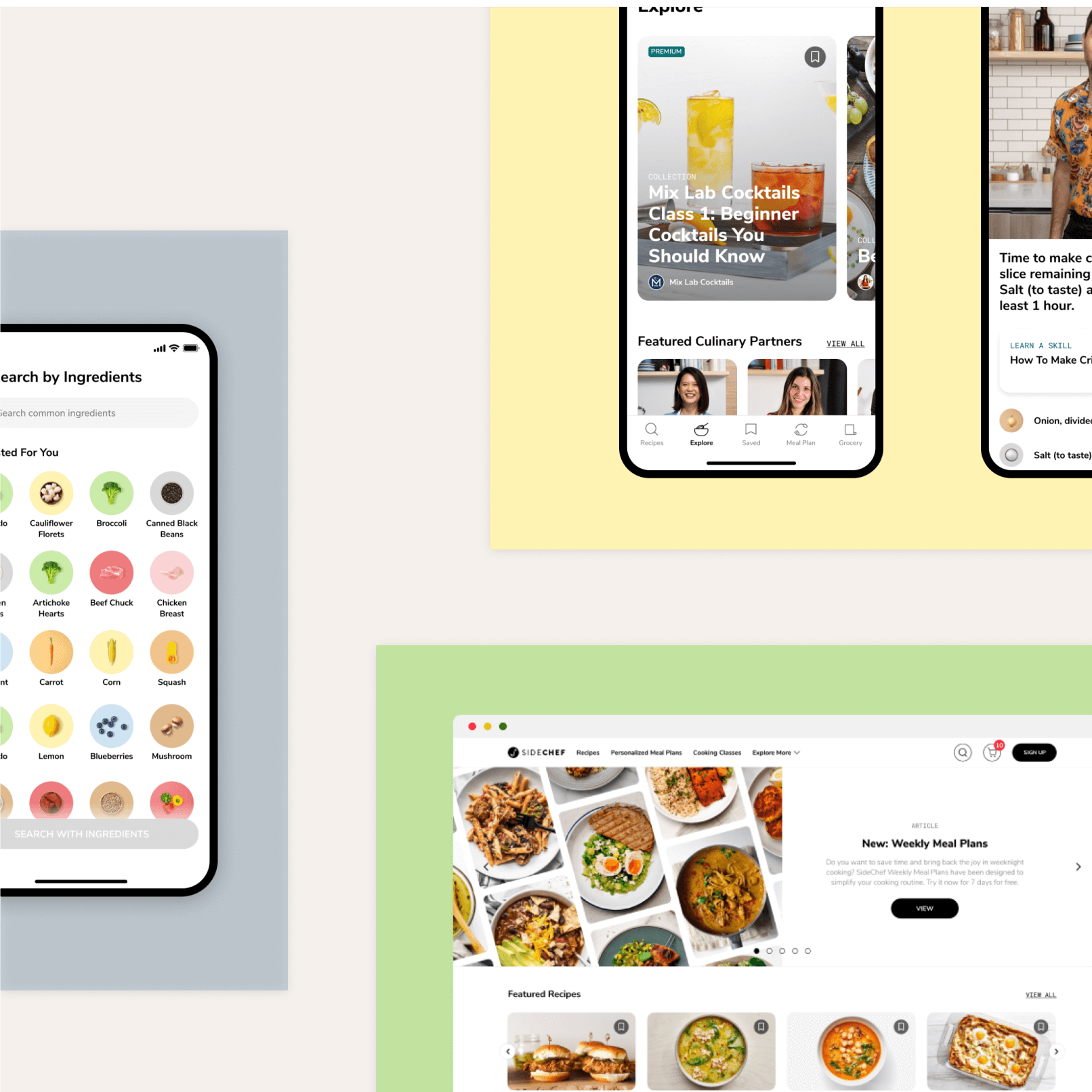
Landing page for Meal Planner designed with interactivity for users to try it out right away
Images created by Culinary Studio
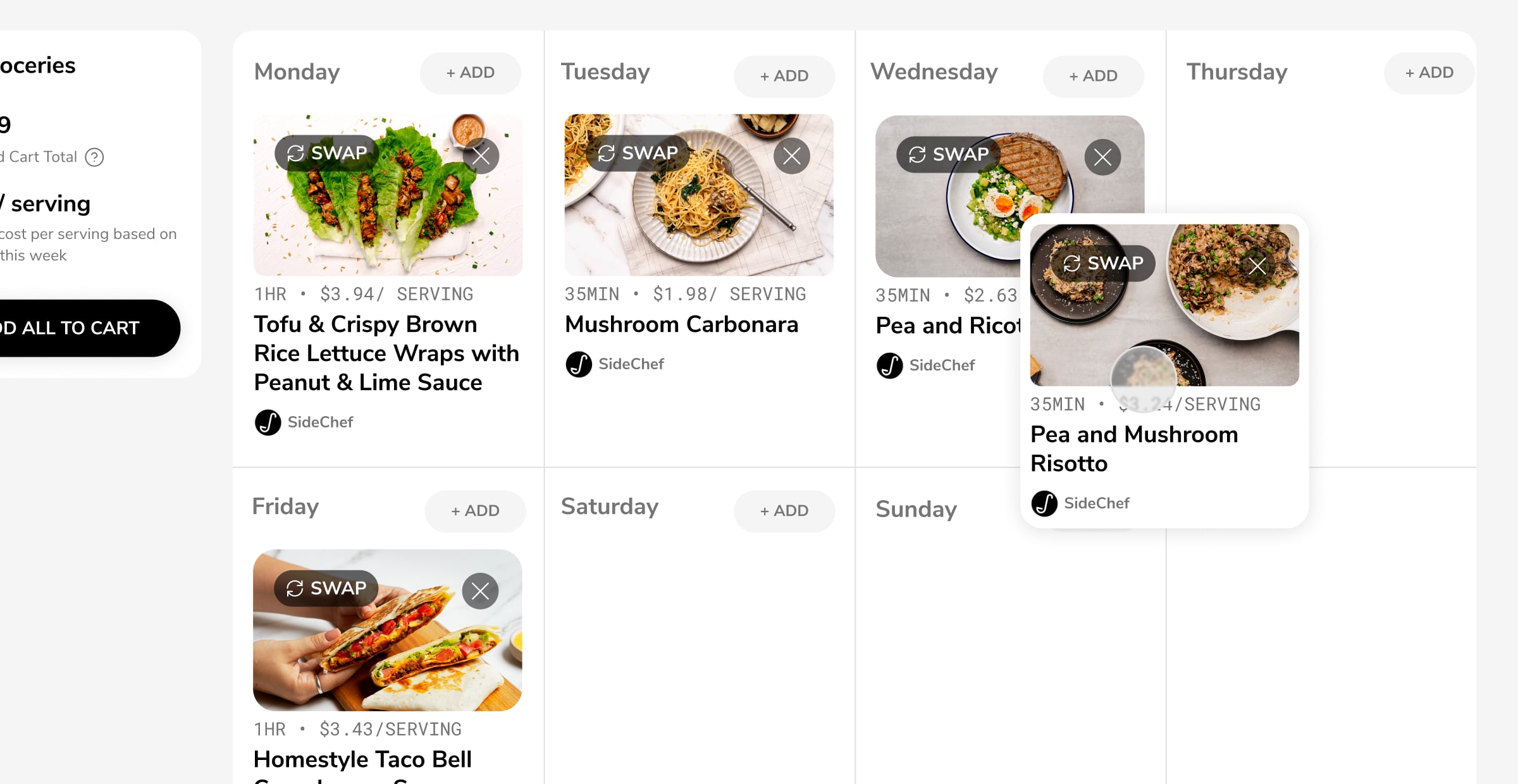
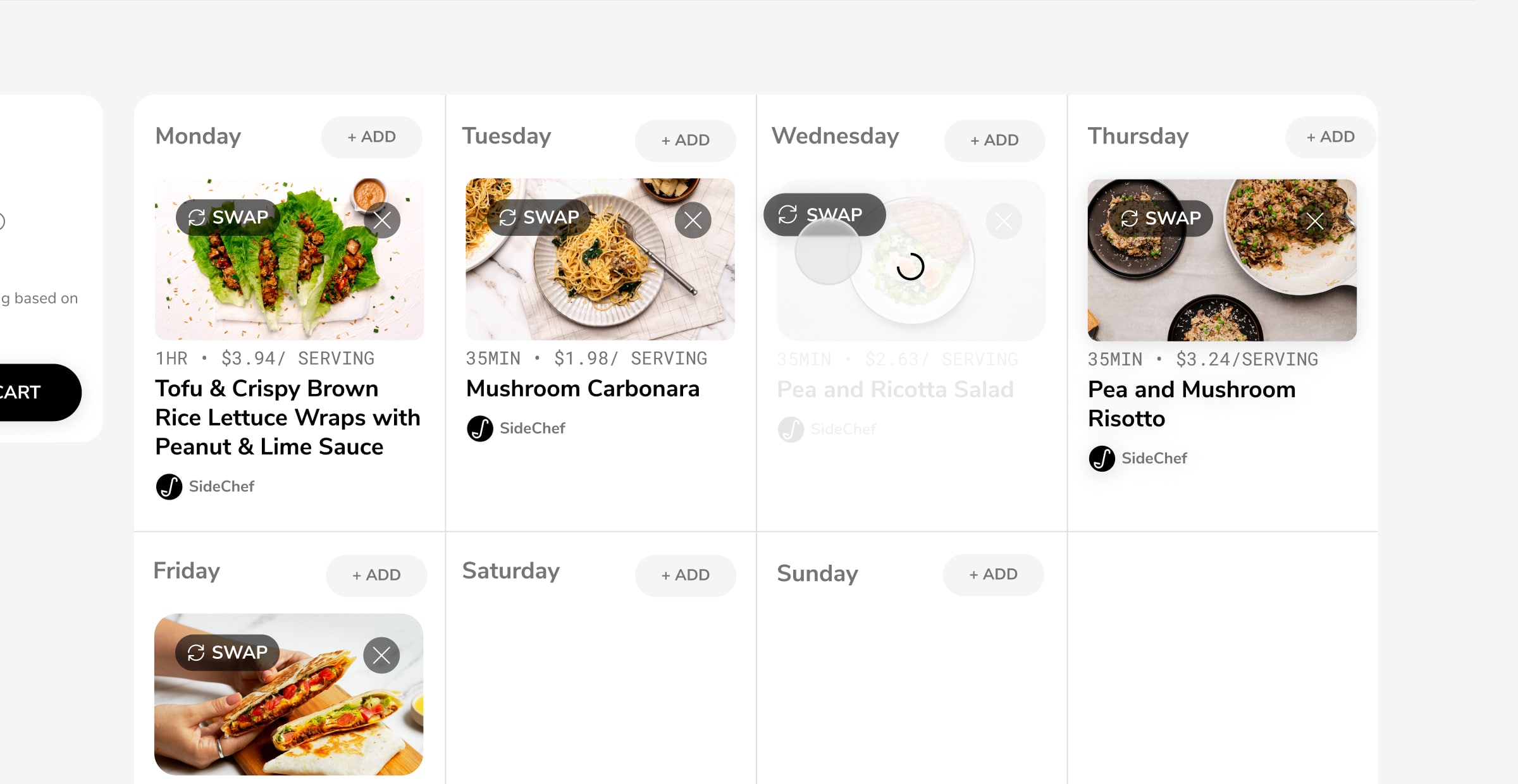
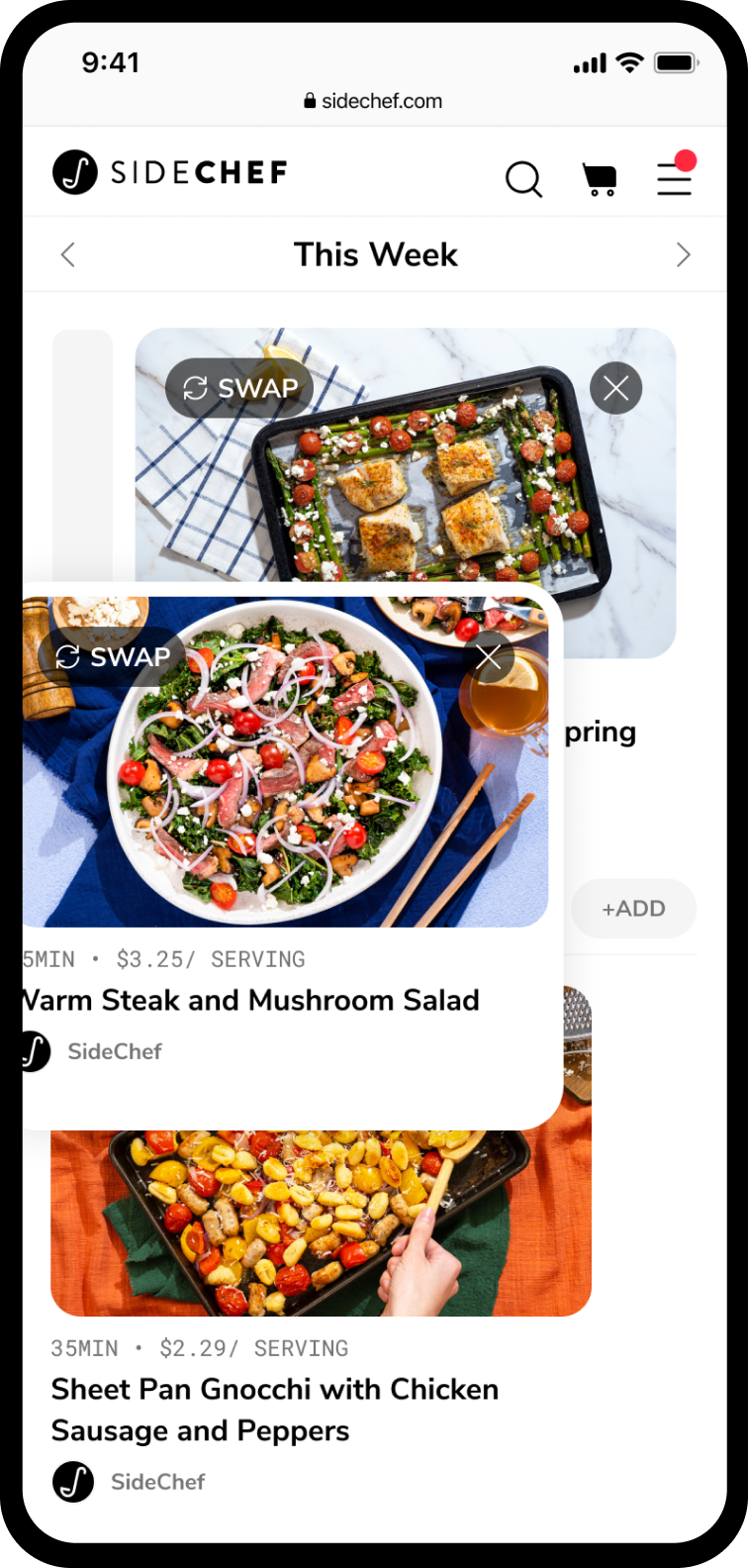
We advocated for interactions such as drag and drop to allow users the flexibility of moving around the recipes and swapping, a playful way to generate a new recipe. We launched the beta version of Meal Planner in mid-2021 and welcomed our friends, family, and power users to try out the new feature. We gained insights on usability and were able to catch the bugs before we launched fully.


L-R: Drag and drop interaction and ability to swap recipes.
Images created by Culinary Studio



After the launch of this project, we were able to see the most common interaction used was swap, as it was a fun and playful way to get new inspiration. We released how-to's on interactions to educate users on the functions of the meal planner. Drag and drop was the most delightful experience as it made the meal planner feel easy to engage with.
see all projects

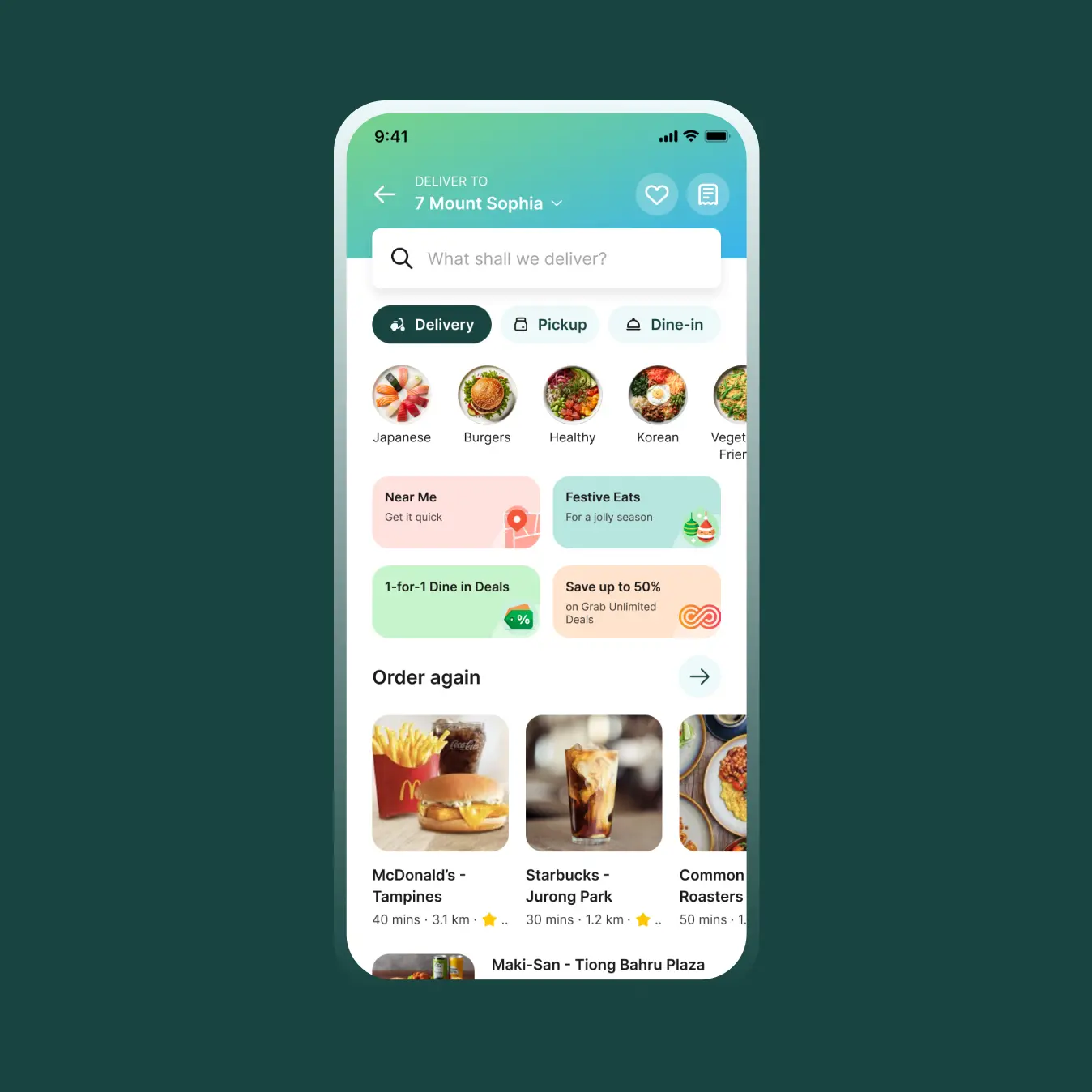
Grab Food HomeUser Experience

SideChef GroceryEnd-To-End Product

Okay ReadsPersonal Project

SideChef 4.0 Brand IdentityBrand and Identity

Mouu CliqUser Experience

Ambi ClimateUser Experience